こんにちは、sayakaです。
私ごとですが、この9月にブログを常時SSL化(https化)しました!
「なんだか難しそう…」そう思ってずっと手付かずだったSSL化。
PCに詳しくないしなぁ~、というのが放置していた最大の理由なのですが、重い腰を上げて行動してみたら、とっても簡単にSSL化できちゃいました!!
今回は、サイト・ブログの常時SSL化の手順と、とても参考になったサイト様をご紹介していこうと思います。
まだSSL化していない…!という方は、
やってみると簡単なのでぜひトライしてみてください♪
ブログやサイトのSSL化が必要な理由

難しそうと思って放置していたブログのSSL化。
そもそも、どうしてSSL化が必要なの?って思いませんか。
ブログやサイトを常時SSL化する理由は、セキュリティーのため。
SSL化するとURLの最後に「s」がつき、httpがhttpsへ変わります。
httpsの「s」は、secure(安全である)の頭文字なのです。
2017年の秋から、https化していないサイトにchromeで「安全ではないサイト」との表示がされるようになりましたよね。
httpの場合は、まるで囲った「!」マークが表示されるようになり、https化したサイトには鍵マークが表示され、安全性を見た目で判断できるようになりました。
ということで、常時SSL化をしていないと、
- ユザーに「危険なサイトかも…」と思われてしまう
- アクセスが下がる
- アドセンスなどの収益も下がる
- google検索の順位が下がる
などといったデメリットが発生してしまうのです。
SSL対応でホームページのセキュリティを強化することで、訪問者が安心してアクセスできるホームページにする必要があるワケですね。
【準備】常時SSL化の前に

ブログやサイトの常時SSL化をする前に、準備をしておくことがあります。
- サイトのバックアップをとっておく
- 契約しているサーバーの「PHP」のバージョンを確認する
(バージョンが古い場合は、あらかじめ推奨バージョンにする)
常時SSL化の作業をスムーズに進めるためにも、この2つの準備をしておきましょう!
サイトのバックアップの方法
常時SSL化をする前に、必ずブログやサイトのバックアップを取っておきましょう。もし作業に失敗してしまっても、バックアップがあればデーターを戻すことができます。
WPを使用したブログ・サイトならば、『BackWPup』というプラグインをインストールして有効化し、ダッシュボードの「バックアップ」から1クリックバックアップを実行します。
ほかのバックアップ用プラグインでもOKです。
レンタルサーバーのPHPを確認・バージョンUP
使用しているレンタルサーバーのPHPバージョンを確認します。
PHPのバージョンが古いことで、常時SSL化をした際にエラーが起こる場合があります。
使用しているレンタルサーバーにログインして、現在使用中のPHPバージョンを確認しましょう。
Xserverを利用している場合は、
- サーバーパネルにログイン
- 「PHP Ver.切替」をクリック
- 現在のバージョンを確認&推奨バージョンへ変更
この手順で簡単にPHPをバージョンUPすることができます。
現在、「PHP 7.2.x」が推奨となっています。
サイトの常時SSL化の作業の進め方・一覧

準備が済んだら、サイトの常時SSL化を行っていきましょう。
先に手順をザっと確認して置くとよいと思います。
【 常時SSL化・作業の流れ 】
- レンタルサーバーでSSL設定を行う(Xserverの場合でご紹介)
- WordPressの設定からURLを変更する
- サイト内URL(画像・リンク)を置換する
- 301リダイレクト設定
- 鍵マークが表示されなければ、SSLのエラーチェックを
このような流れで作業を進めていきます。
常時SSL化の手順

事前の準備を済ませ、常時SSL化の作業の流れを確認したら早速作業を開始しましょう。
ここではXserverを使用した、SSL化の手順をご紹介していきます。
サーバーでSSL設定を行う
- エックスサーバーのサーバーパネルにログインします。
- サーバーパネルの右側にある「ドメイン」の欄の「SSL設定」をクリックします。
- 「ドメイン選択画面」が表示されるので、SSL化をしたいドメイン列の「選択する」をクリック。
- 「SSL設定画面」が開き、「SSL設定の一覧」と「独自SSL設定の追加」が表示されるので、『独自SSL設定の追加』をクリック。
- 「設定対象ドメイン」の欄に保有しているドメインが表示されたら、画面右下の「独自SSL設定を追加する(確定)」をクリック。
「設定対象ドメイン」の欄下に『CSR情報(SSL証明書申請情報)を入力する』というチェックがありますが、チェックを入れずに進んで大丈夫です。
ここまで進めたら、画面に「SSL新規取得申請中です。しばらくお待ちください。」と表示されます。
その後すぐに下のような画面で、
「○○〇に独自SSL設定を追加しました。なお、SSL設定が反映するまで、最大1時間程度かかります。今しばらくお待ちください。」
と表示が出ます。

この画面は閉じずに放置しておきましょう。
『SSL設定の一覧』のタブから、SSL化した自サイトを開くことができます。
もう一度書きますが、SSL化が反映されるまでは時間がかかります。
SSL設定が反映されるまでは、サイトを開いてもエラー画面が表示されます。
約1時間ほど経ってから、『SSL設定の一覧』タブから自サイトを開いてみましょう。
(私は約45分後には、SSL化したURLでサイトが開けるようになりました。)
もしも1時間以上待っても自サイトが開けない、という場合にはキャッシュを消去してみて下さい。
自サイトが無事に開けたら、次の工程へ移りましょう。
WordPressの設定からURLを変更する
自サイトの表示ができたら、WPの設定に入ります。
- WP管理画面の「設定」から『一般』をクリック。
- 「一般設定」の『WordPressアドレス(URL)』と『サイトアドレス(URL)』部分の「http」部分を「https」に変更して『変更を保存』ボタンをクリック。
次は、サイト内にある画像やリンクのURLをhttpsに変換していきましょう。
サイト内URL(画像・リンク)をプラグインで置換する
これまで進めてきた作業は、自サイトをhttpsで閲覧できるようにする作業です。
次は、サイト内の状態を整えていく作業に入ります。
サイト内には画像や外部リンクなどのURLが存在しますよね。そのURLも置換する必要があります。
でも、たくさんの画像や外部リンクなどを手作業で置換して行くなんて大変すぎるので、一括変換ができる便利なプラグインを使いましょう!
下記のプラグインをインストールします。

ダッシュボードの「プラグイン」→『新規追加』をクリックして、右端の検索枠に『Search Regex』と入力して「今すぐインスト―ル」をクリック、「有効化」をクリックしましょう。
インストールしたら、ツール→ Search Regexから設定ができます。

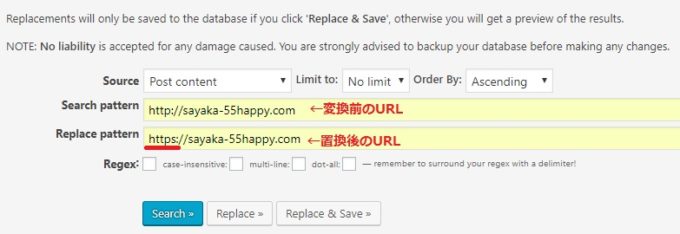
Serch patternに変換前のURLを入力し、Repalce patternに置換後のURLを入力します。
入力ができたら、
- 『Search』でサイト内検索をします。
- 『Replace』で仮置換をクリックして表示された置換例一覧をチェックします。
- 置換する部分は赤の帯で表示されるので、文字列にスペースが入っていないかなど(内部リンク切れになるため)確認します。
- 確認してOKなら『Replace & Save』をクリックする。
これで内部リンクのURLを一括置換・保存ができます。
楽天やAmazonなどの外部画像・バーナーのgif画像について
ブログの記事の中で、Amazonや楽天のアフィリエイトリンクを貼っていることもあると思います。
最近貼り付けたリンクであれば、SSL対応しているリンクがほとんどだと思いますが、過去に貼り付けたリンクについては、ちょっと心配ですよね…。
アフィリエイト画像のほかにもアフィリエイトバナー画像を入れている場合は、バーナーについている透明のgif画像もhttps化しないとエラーが起こるそうです。
これらの過去のアフィリエイト画像・アフィリエイトバーナーのgif画像ともに、URL置換が必要ですが、どうやって??ですよね。
私は下記のサイト様を参考に、『Search Regex』で画像の一括置換を済ませました。
画像URLの変換例や、透明GIF画像のURL変換例を載せて下さっているので『Search Regex』にコピペするだけで一括置換ができ、とても助かりました!
301リダイレクト設定をする
サイトのSSL化作業の最後は、301リダイレクト設定です。
httpからhttpsにURLを変更すると、ブログをブックマークして直接閲覧してくれている読者さんや、SNSからのリンクなど直接たどりつけなくなってしまいます。
これまで通りhttpのURLをクリックしても『httpsのURL』に無事にたどりつけるように道案内をしてあげる必要があります。
その設定をする作業として本来は、FTPでサーバーにログインして.htaccessファイルを編集する必要があるのですが、なんのこっちゃ??となる方も多いかも知れません。
私は『なんのこっちゃ!』となりました(*_*)
で、いろいろ調べてみたら、
とても簡単に、301リダイレクトを完了する方法を発見しました!
ここでも、とても便利なプラグインを利用します!(笑)
こちらの『Simple 301 Redirects』というプラグインを新規追加しましょう。

ダッシュボードの「プラグイン」→「新規追加」をクリック、表示された画面の右端の検索窓に『Simple 301 Redirects』と入力して、「今すぐインストール」をクリック、「有効化」をクリックしましょう。
インストールができたら、
管理画面→設定→「301 Redirects」をクリックします。
下の画像のように画面が変わります。

左側の枠にhttpのサイトURL(移行元URL)を、右枠にhttpsのサイトURL(移行先URL)を入力して『変更を保存』をクリックします。
これだけでOKです!
301リダイレクト設定をしておけば、ブックマークやSNSからの読者さんがhttpのURLにアクセスしても、httpsの方へ強制的に移動してくれますよ。
自サイトにアクセスして確認をしてみよう!

これでサイトの常時SSL化の作業は終わりました。
早速、自サイトにアクセスして無事にSSL化しているか確認をしてみましょう!
無事にSSL化していれば、
![]()
画像のようにサイトURLの手前に鍵マークが表示されています。
もしも下の画像のように
![]()
「!」と「保護されていない通信」と出ている場合は、エラーがあります。
どの部分がエラーなのかを確認する必要があります。
SSL化したのに鍵マークが表示されないときの対処法

私は、3サイトの常時SSL化を行ったのですが、うち1サイトでSSL化後も『保護されていない通信』が表示されてしまいました。
こんな時の対処方法を調べてみると、下記のサイト様にて有力情報を発見しました。

URLをSSL化したのに鍵マークが表示されなかったのですが、上記サイト様の項目内の「ブラウザの機能でSSL化のエラーを探す」という手段で、無事にエラーを解消できました!
方法は簡単で、
- 自サイトを表示した状態で『F12』をクリックして、
- Chromeのデベロッパーツールを開く
- 『Consoleタブをクリック』でリストのエラー箇所をチェック
Consoleタブをクリックすると、エラー箇所を表示してくれるので、ジーっと観察してみましょう。『http』となっている個所があると思います。そこがエラー原因になります。
私の場合はサイト内の画像が3個ほど、httpのURLのままだったことがエラーの原因でした(;’∀’)
- 先ほど使った、プラグイン『Search Regex』で該当のURLをhttps化
- もしくは該当の画像を一度削除、『メディアを追加』で入れ直し、ページに設置し直す
この方法で解決すると思います。
(私はこれで解決しました!)
お疲れさまでした。これで常時SSL化は完了です♪