sayakaです。
今回は、トップ部分にグローバルナビ(グローバルメニュー)を表示する方法をご紹介しようと思います。
グローバルナビの設定をする事で、ブログ上部に記事のカテゴリーの他にもプロフィール・サイトマップ・メールフォームなどの希望の固定ページを設置することが出来ます。
グローバルナビって??
グローバルなナビは、ブログトップ部分にあるメニューです。
「記事のカテゴリー」が表示されていたり、「プロフィール」や「問い合わせ先」を表示して、読者さんに解り易く案内をします。
PCから読んでいる場合、どの記事を読んでいてもグローバルナビは表示されて居るので、読者さんが「HOMEに戻りたいな」と思ったら、グローバルナビの「HOME」をクリックすれば瞬時にHOMEに戻れたり、違うカテゴリーの記事が見たかったり、詳しいプロフィールが見たければ直ぐに飛べるようになります。
グローバルナビの作成
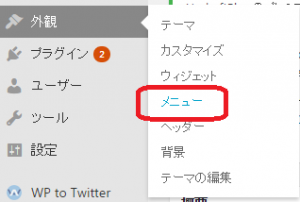
ダッシュボードの『外観』→『メニュー』をクリックします。

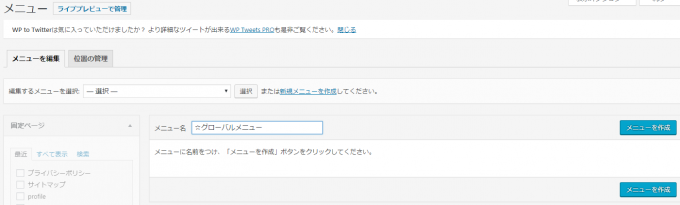
メニュー画面が開きます。水色の文字の『新規メニューを作成』をクリックします。
中央に表示された『メニュー名』の欄に自分が管理しやすい名前を入力します。
「グローバルメニュー」が解り易そうですね。
入力したら右側の青いボタン『メニューを作成』をクリックします。

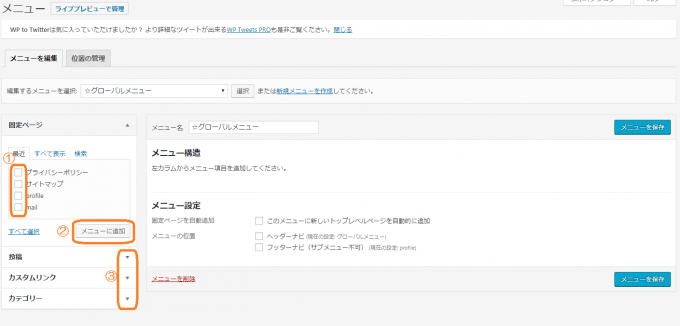
下の画像のように画面が切り替わります。

画像のオレンジ部分を順に進めます。
- 固定ページ一覧からグローバルナビに表示させたい項目にチェックを入れる。もしくは青字の「すべて選択」をクリック。
- チェックが済んだら『メニューに追加』をクリック。
- 「▼」をクリックして各項目の一覧を表示させ1と2と同様に進めます。
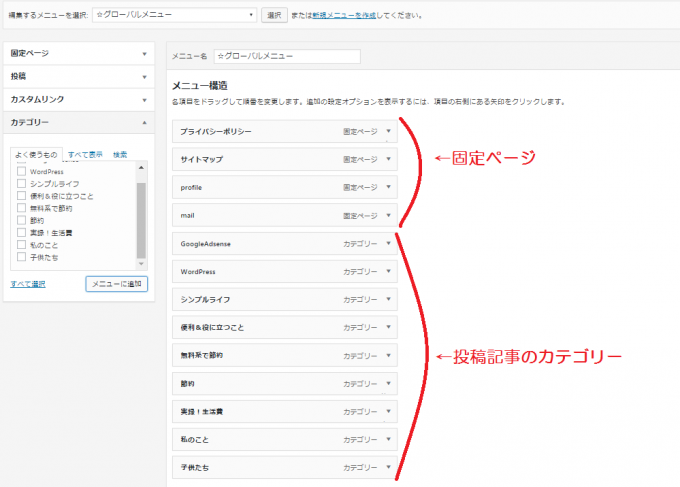
すると、このように画面が変わります。
チェックを入れた項目が、「メニュー構造」に組み込まれました。

私は、固定ページ・カテゴリー共に「すべて選択」にしました。
カテゴリーの選択時に「よく使うもの」の右隣「すべて表示」をクリックすると、サブカテゴリーも選択可能になります。
ワンポイント:各項目はドラッグ&ドロップで上下の位置変更が可能です!
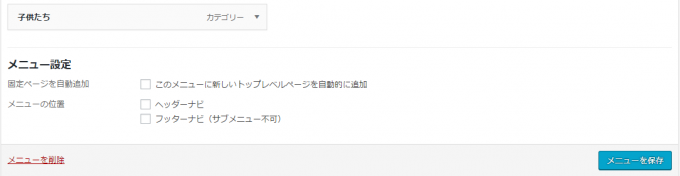
次に上の画像の下に続いて表示されている「メニュー設定」を行います。

「固定ページを自動追加」はお好みで良いのですが、チェックを入れて置くと今後作成する固定ページを自動で追加&グローバルナビに自動で表示できるので便利です。
後からグローバルメニューの編集も可能なので「自動追加」にしておいても良いと思います。
「メニューの位置」は、ここで作成したメニューをどこに設置するかの設定です。
- ヘッダーのみに表示させる場合は、ヘッダーナビにチェックを。
- フッターのみに表示させる場合は、フッターナビにチェックを。
- 両方に同じ内容の表示をする場合は、ヘッダー・フッター共にチェックを。
と言う感じで設定してみましょう。
ちなみに、ヘッダーとフッターのメニュー内容に変化をつけたい場合は、今回の作業を2回行い、それぞれの表示内容を設定し、「メニューの位置」の選択をします。
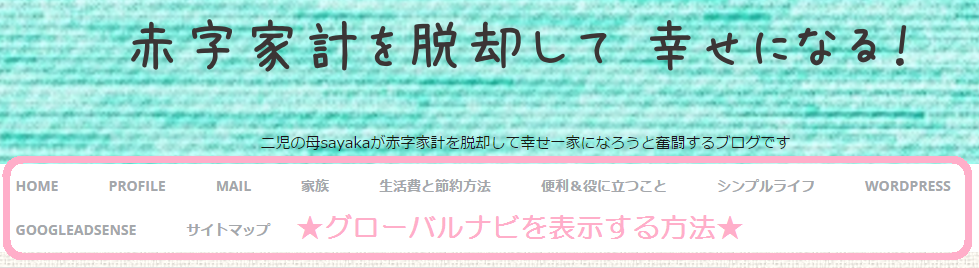
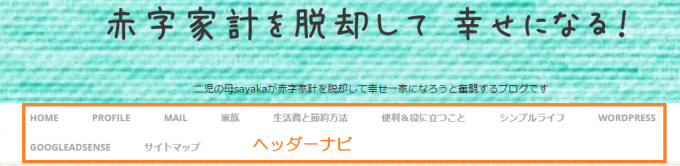
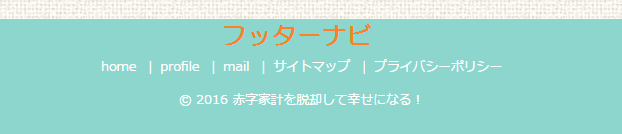
例として、表示される位置はこのようになります。
ヘッダーナビ→ブログ上部のタイトル下に表示

フッターナビ→ブログ下部に表示

私は、ヘッダーナビとフッターナビの内容を別々に設定し配置しています。
ここまでの設定が出来たら、青ボタン『メニューを保存』をクリックしてください。
もう少しでグローバルメニューが表示されますよ♪
グローバルナビの設置
グローバルナビの設定・保存ができたら、いよいよ設置の作業に入ります。
と言ってもとても簡単ですからご安心を(^^)v
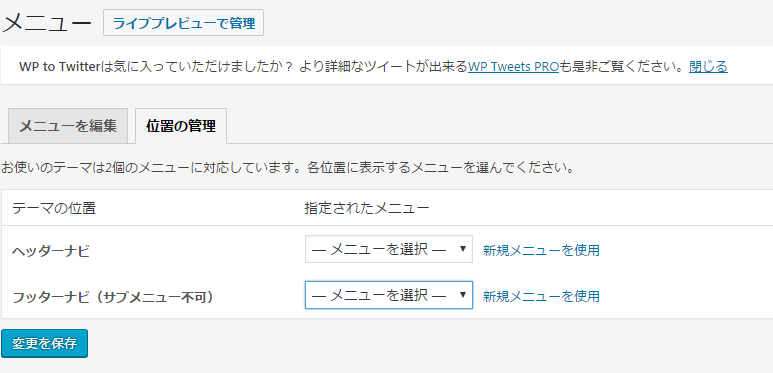
先程と同じ画面、メニューの編集の横に「位置の管理」があります。
クリックして画面を切り替えましょう。

位置の管理の画面になります。
今作成して保存したグローバルナビを設置します。
ヘッダーナビの「メニューを選択」をクリックすると、作成したメニューが表示されるのでクリックします。
(フッターナビ用のメニューを作成した時にも同じ作業を行います。)


青字のボタン『変更を保存』をクリックします。
「メニューの位置を更新しました」と表示されます。

これで、グローバルメニューへの固定ページ・カテゴリーの設置が完了しました!!
ダッシュボード左上のブログ名が表記されている箇所にマウスのカーソルを合わせ、真下に表示される「サイトを表示」をクリックして、グローバルメニューの表示を確認してみてくださいね♪

お疲れ様でした(^_^)v
グローバルナビのカスタマイズ方法
グローバルナビの横幅を変更
グローバルナビは横幅が2通り選べます。
現在、当ブログの設定は「グローバルナビを横幅いっぱいにする」という設定にしています。
この設定はcssの変更など面倒なことはスルーで、とても簡単にカスタマイズ出来ちゃいます!
ダッシュボードの「外観」→「カスタマイズ」→「ヘッダー」の順にクリックして移動します。
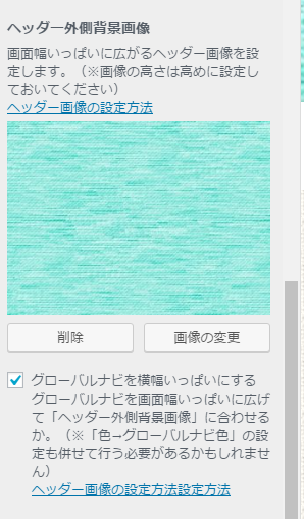
グーッと下がっていくと「ヘッダー外側背景画像」の下に『グローバルナビを横幅いっぱいにする』と表示されているので、チェックを入れましょう。

たったこれだけで、グローバルナビの横幅が変化しますよ♪
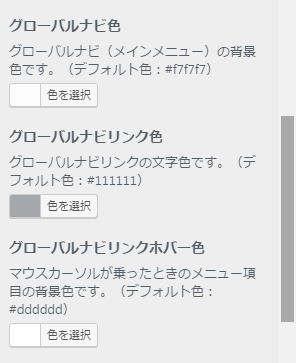
グローバルナビの背景色・リンク色・リンクホバー色の変更
グローバルナビの印象をガラッと変えてくれるカスタマイズです。
ナビの背景色・リンク色・マウスカーソルが乗った際の背景色を変更できます。
こちらもとても簡単に、お好みのカラーに変更することが出来ちゃうんですよ。
ダッシュボードの「外観」→「カスタマイズ」→「色」を順にクリックして移動します。

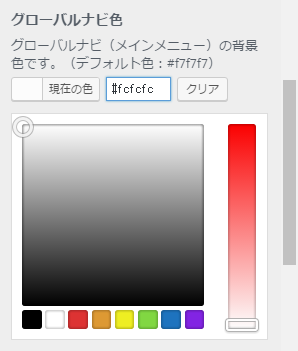
「色を選択」をクリックしてそれぞれのカラーを選んでみましょう。

このように、カラーコードの入力か、直感でグラフを利用してカラーを決める事もできちゃいます。
お好みのカラーに設定したら、スクロールで一番先頭に戻り、青ボタンの『保存して公開』をクリックでカスタマイズ終了です(^^)v
カスタマイズ、とっても楽しいので色々と試してみてくださいね♪
それでは、お疲れ様でした。