sayakaです。
このブログはWP初心者にも優しいテーマ『simplicity2』で運営しています。
今回は、ブログにコメントフォームを表示するプラグイン【Comact Form7 】を設置する手順のご紹介です。
WPカテゴリーの記事では、WP超初心者の私が行ったカスタマイズを、記憶の限り同じ順でご紹介して行こうと思っています。
これまでに、profile画像の設定とウィジットを使用したサイドバーへのprofile画像の表示の手順をご紹介しました。


今回のコメントフォーム設置では、過去記事の「固定ページを作る方法」も手順の中に含まれます。
ページへのリンクは下記手順の必要か所に貼ってあります。
プラグイン【Contact Form 7】でコメントフォームを表示する
profile画像をウィジットを使用してサイドバーに表示すると、今までよりグッとブログにオリジナルティーが生まれますね♪
今回は更にコメントフォームを設置して、ブログの外観を益々ソレっぽくして行きましょう!
今回は、初めてプラグインをインストールする工程が入ります!!私も初めてのプラグインのインストールでドッキドキでしたが、ちゃんとできましたよ~♪
問い合わせフォームって??
問い合わせフォームは読者さんからの質問やご意見などのやり取りをするメールフォームです。
大体のブログの解り易い位置に、読者さんからのメッセージを受け取れるようにメールフォームが設置されています。『ご質問はこちらからどうぞ』とか書いてあって、名前とアドレス記入欄とメッセージ記入欄があるものです。
問い合わせフォームはコメント欄と違い、非公開で読者さんと運営者が直接メッセージのやり取りができます。
観に来てくださった読者さんに対して、welcome!何かご質問があれば、出来る限りでご返答します!という意思表示にもなりますね。
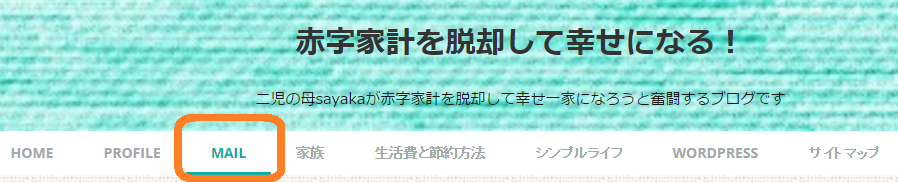
このブログでは、トップのグローバルメニュー内に『MAIL』として設置しているのと、(画像・オレンジ囲い部分)

サイドバーにも置いています。丁度profileの真下ですね。
こちらは、わざわざクリックしなくても即メッセージが書き込めるようになっています。
(テキストウィジットで表示しています)

何はともあれ、無いよりは有った方がブログの印象も、見た目的にもソレっぽくなりメリットなんですね。(急に適当な説明…)
せっかくWPでブログを立ち上げたなら、作ってみる方が良いですよ♪初プラグインとしても♪
問い合わせフォーム用のメールツールについて
問い合わせフォームから自分に届いたメッセージに返信する際、そのまま返信すると、送信元としてWPのインストール時に設定したメールアドレスを利用することになります。
要は、「リアルアドレスで返信する」と言う事です。もしそれに対して「…自分の普段使いのリアルアドレスはあんまり使いたくないなぁ」と感じたなら、とても便利な機能があります。
レンタルサーバー側に用意されている独自ドメインのメールアドレスを利用して受信&返信をすれば、ブログサイト専用のアドレスで返信できます。
普段使いのアドレスに転送してくれる機能もあるので、あちこちにアドレスを作っても確認が面倒だよ…なんて心配も無用ですよ。
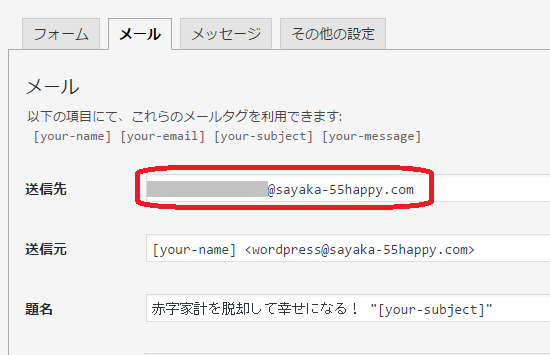
独自ドメインのメールアドレスは私の場合だと、『○○○○@sayaka-55happy.com』となります。
ブログサイト専用のメールアドレスで返信した方が、問い合わせた読者様にも解り易いのでお勧めです。
レンタルサーバーの独自ドメインメールアドレスの設定は、問い合わせフォームの設定前に行った方がスムーズです。
サイト専用のアドレスで送受信したい場合は先に設定しておく事をお勧めします。
(問い合わせフォームの設定後も、設定の編集は可能なので大丈夫です)
WPインストール時に設定したリアルアドレスで送受信でOKだよ!と言う方は、このまま『プラグイン Contact Form 7 のインストール』手順に進んで下さい。
ブログサイト専用のメールアドレスで返信したいな!と言う方は、まずレンタルサーバー側でアドレスの設定と転送の設定をしましょう。
エックスサーバーで新たにメールアドレスを取得して、Gmailで送受信できるようにする方法をとても解り易く説明して下さっているサイトです。私もこの方法で設定しました。
http://kaizensite.info/server/xserver-gmail/
その他のレンタルサーバーをご利用の方は、検索してみてくださいね。
プラグイン『Contact Form 7』のインストール
それでは手順に入ります。まず最初に、プラグインをインストールします。
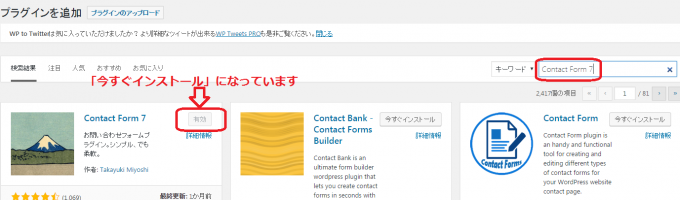
ダッシュボード→プラグイン→新規追加を開いて、検索欄に「Contact Form 7」と入力し検索します。
検索すると表示される画面左側に「Contact Form 7」があるので「今すぐインストール」をクリック。

インストールできたら、必ず有効化してください。管理画面『プラグイン』→『インストール済みプラグイン』→『Contact Form 7』で有効化をクリックしましょう。

問い合わせフォームの作成
インストール・有効化が済んだら、問い合わせフォームを作成して固定ページやサイドバーに表示させる為の設定に入ります。
管理画面に『お問い合わせ』という項目ができるので『新規追加』をクリック。

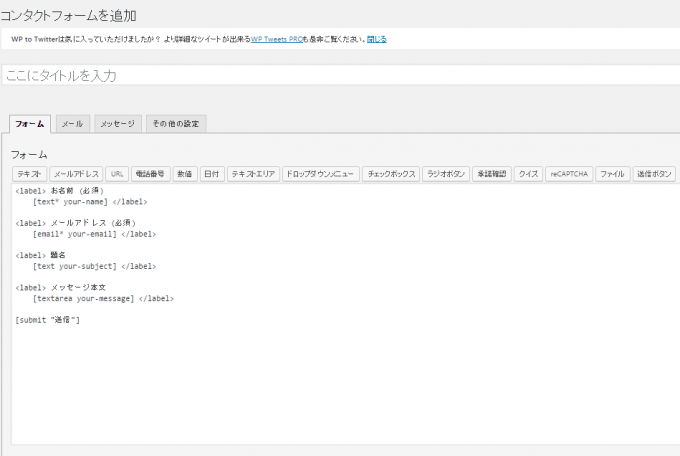
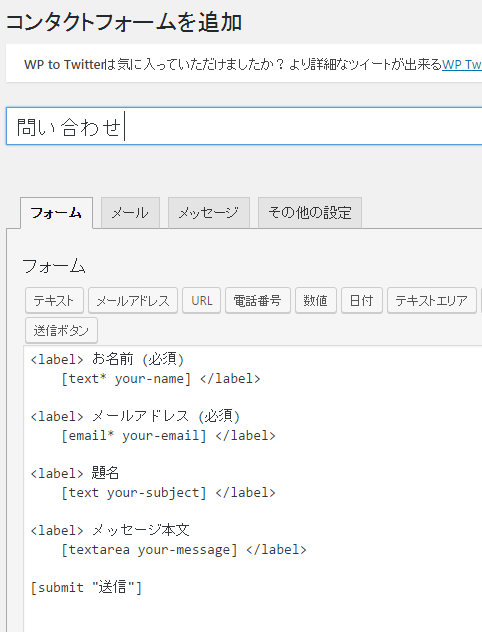
『コンタクトフォーム追加』画面が表示されるので、設定していきましょう。

『ここにタイトルを入力』部分に、ご希望の文章を入力していきます。
このタイトルは、フォルダ名になります。
読者さんには見えないタイトルなので、自分が解り易いタイトルで大丈夫です。
と言うのは、このプラグインで細かな設定をすると、メールフォーム以外にもアンケートフォームなども作成できるんです。
メールフォーム・アンケートフォームなど複数のフォームを作成した時に見分けがつくようにするだけなので、「メールフォーム」でも「質問受付」でも「問い合わせ」でもOKです。
『フォーム』の設定に進みます。
下の画像を見てもらうと解りやすいと思いますが、ここは実際にブログに表示される部分の設定になります。特にこだわりが無ければ、このままでOK。
「メッセージ本文」と表示される部分を「問い合わせ内容」などに変更する場合は、書き直せばOKです。

次に『メール』の設定に入ります。
この部分は、実際に問い合わせフォームで入力された内容が送信されるアドレスや、送信される方法についての設定画面です。

ブログサイト専用(独自ドメイン)のアドレスを使用する方は、ここで【送信先】の部分のアドレスを入力し直してくださいね。
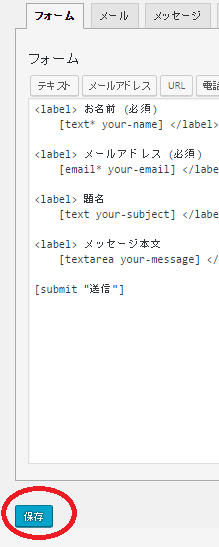
画面の左下にある『保存』をクリックします。

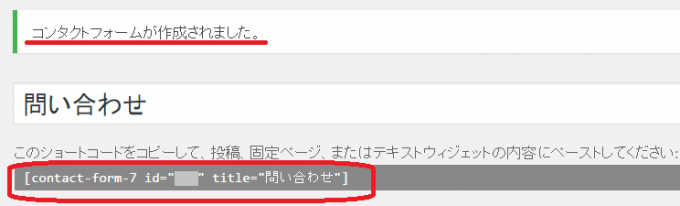
これで『問い合わせフォーム』を作成できました。
下の画像のように『ショートコード』が表示されるので、メモ帳にコピーしてください。

次は表示させたい場所にショートコードを貼りつけて『問い合わせフォームを設置』していきましょう。
問い合わせフォームを設置する
問い合わせフォームの作成が終わりました。
次に行うのは、自分の希望した個所に設置する作業です。
私は、最初にご紹介したように、グローバルメニュー内に「MAIL」として、サイドにも設置しています。
どちらか1か所でOKなのですが、迷ったので両方に置いてみました(笑)
どちらが良いかな?と迷う場合もあると思うので、両方とも設置の仕方をご紹介しますね。
グローバルメニューに固定ページとして設置
まずはグローバルメニューに設置する固定ページを作成します。
固定ページの作成の仕方は、過去に記事にしてありますのでご覧ください。

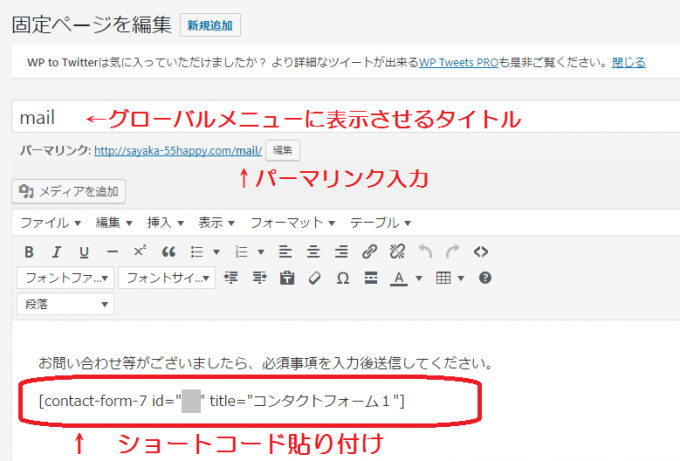
固定ページへ入力&コードの貼り付けを行います。
必ずビジュアルモードから『テキストモード』へ切り替えてから入力してください。
固定ページのタイトルに、グローバルメニューで表示させたいタイトルを入力します。
続いてパーマリンク部分、スラッグの入力も忘れずにしましょう。
テキスト部分には、固定ページを開いたときに表示させたい文章を入力します。
その下に、先ほどコピーしておいたcontact-form-7のショートコードを貼りつけます。

アイキャッチ画像が必要であれば、通常の投稿と同じように画面右下の「アイキャッチ画像を設定する」をクリックして希望の画像を設定します。
ここまで出来たら、プレビューモードで確認し、保存・公開してみましょう。
グローバルメニューへの設置は、前回のグローバルナビの作成・設置の記事にも載せています。

グローバルナビの「メニュー設定」時に『固定ページを自動追加』にチェックを入れている場合は、今回作成した固定ページも自動的に追加・表示されます。
固定ページの作成が済んだら、保存・公開→ダッシュボードのブログ名を右クリックで新しいタブでサイトを表示、でグローバルメニューに追加表示されているか確認してみましょう。
グローバルメニュー設定時に『固定ページの自動追加』になっていない場合は、
- ダッシュボードの『外観』→『メニュー』をクリック、
- 『編集するメニューを選択』の欄からグローバルメニューを選択、
- 画面左側の固定ページ欄から、今回作成したページにチェックを入れ『メニューに追加』をクリック、
- 右側の『メニュー構造』内に追加されたのを確認したら、ドロップ&ドラックで位置の調節、
- 次回から固定ページをグローバルメニューに自動追加したければ、下の「メニュー設定」内の『固定ページを自動的に追加』にチェックを入れる、
- 最後に『メニューを保存』をクリックして完了です。
上記リンクに画像付きで手順を載せているので、ご覧ください。
サイドバーに設置
サイドバーへの問い合わせフォームの設置の仕方は、以前ウィジットの設置の仕方をご紹介しましたが、それと同じ方法で行います。
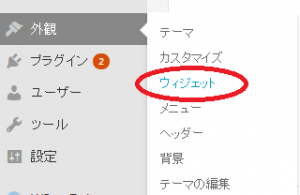
まず、ダッシュボードから『外観』→『ウィジット』を開きます。

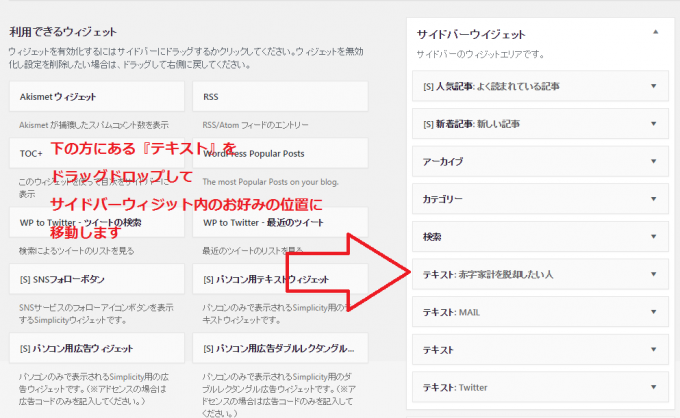
ウィジット一覧から『テキスト』を選び、ドラックドロップしてサイドバーウィジットのエリアに移動させます。表示させる位置はお好みで決めてくださいね。
ウィジットの「テキスト」には3種類あります。
- テキスト→PCでもタブレットでも表示される
- パソコン用テキスト→PCビューのみで表示
- モバイル用テキスト→モバイルでのみ表示
となっています。お好みで選んでみてください。

サイドバーエリアに移動させたら、ウィジットの「▼」マークをクリックして開きます。
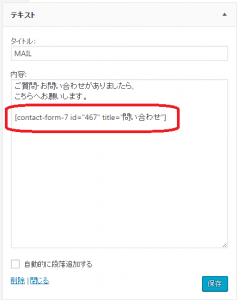
内容部分に「ご質問はこちらへ」などお好みの文章を入力したら、その下に先ほどコピーして置いた、問い合わせフォームのショートコードを『テキスト』の『内容』部分に貼りつけます。

ここで、『タイトル』を入力してください。
私の場合は「MAIL」にしてあります。他にも「お問い合わせフォーム」や「ご質問はこちらへ」などでもOKですね。
最後に『保存』をクリックして設置は完了です!!
ワンポイント
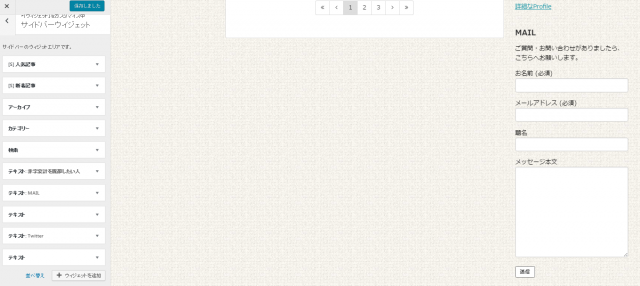
ウィジット一覧画面の上の方にある『ライブプレビューで管理』をクリックすると、実際のブログ画面を観ながら設定できます。
どの位置が良いかな?なんて思った時には確認しながら設定できるので便利ですよ♪

お疲れ様でした(^_^)v