sayakaです。
1月23日、アドセンス申請から2日で合格できました。
前回の記事では、実際の審査の流れをご紹介しました。

今回は、アドセンス申請までに実際に行ったブログ構築について書いてみたいと思います。
自分なりにリサーチをし行ったことなので、記事内の全てが正解とは限りません。もしかしたらやらなくてOKな事もあったのかも知れません(笑)でも一発合格できたので、何かしらのメリットはあったかも♪と言う意味で書きますね。
アドセンス申請を視野に入れ、ブログ構築
2016年11月下旬から書き始めたこのブログ。
何か新しい事をしたいと思い、そこで独自ドメインを取得してWoldPressでブログを作ろう!と決めました。
その頃の私は(今も)、WoldPressもアドセンスも、詳しい事は何も解らない超初心者(笑)
WoldPressのことを色々とリサーチしている間に、アドセンスの存在を知り興味を持ち始めたのです。
そして、「どうせ独自ドメインでブログを作るなら、アドセンスも!」と思うようになりました。(その頃既に、無料ブログからはアドセンスの申請は出来なかったので。)
WoldPressとアドセンス、2つを同時に調べながら、超初心者なりにアドセンス申請を視野に入れ、ブログを構築してきました。
アドセンス申請を踏まえて行なった設定
先ほども書きましたが、このブログを始めるにあたり、WoldPressのこと、アドセンスのこと、同時進行でめちゃくちゃリサーチしました(笑)
PCの前に座って調べてばかりも居られないので、スマホとPCを交互で使って(^_^;)
調べながら少しづつブログを作ってみました。
超初心者だから、中々進めなくって…
スローペースなので、少し形になってきたかな?と思えたのは本当につい最近ですが(笑)
アドセンスへの申請を踏まえて、私がしてきたことは以下の通りです。
アナリティクスとサーチコンソールに登録
アドセンス申請を視野に入れているならば、(入れていなくても!)早い段階で『Googleアナリティクス』と『googleサーチコンソール』への登録をします。
『Googleアナリティクス』はGoogle社が提供している無料アクセス解析ツールです。
自分のサイトへの訪問者数・閲覧ページ数などのアクセス情報を日別・ページ別などに解析してくれます。
『Googleサーチコンソール』はGoogle検索結果からのページ表示に関する詳細レポートの確認ができます。こちらも無料ツールです。
主にSEO対策にモッテコイ!のツールなので、せっかくWPでサイトを作ったならば登録しておきましょう。
そしてアドセンス申請を視野に入れているならば、尚のこと登録しましょう(笑)
アドセンスは広告を表示出来てなんぼですから、どのページに訪問者が多いのか、どの記事が検索上位に表示されていたのかなど、自分のサイトの解析を元に、検索順位を上げ表示回数を上げていく対策を練ることができるので今後のサイト運営に役立ちます。
各解析の見方などは今後覚えていくとして(私も勉強中です!)、とりあえず登録しましょう!
アナリティクスとサーチコンソールの説明・登録方法をとても解り易く説明して下さっています↓
プロフィールを作る
これはブログを作ってすぐにした事です。
記事を書き始める前に、固定ページでプロフィールを作成し、グローバルメニューに設置しました。同時に、サイドバーにも簡易タイプのプロフィールを表示しました。
私自身もよく他の方のブログを読ませていただきますが、「このブログ、どんな人が書いているんだろう?」って思って、プロフィールを見ることがあります。
ザックリとでも「こんな家庭環境ですよ」とか「年齢は30代です」とか「何歳の子供がいます」と運営者の状況が分かる事で、より記事に興味が湧いたりすると思います。
サイドバーへの簡易プロフィールの設置は、アドセンス申請の必須項目ではないと思いますが、スマホからの閲覧の場合は(グローバルメニューは畳み込まれているので、)スクロールだけでプロフィールが見られると便利かな?と感じたので設置しました。
実際にスマホ表示で見てみると、記事のかなり下の方に簡易プロフィールが表示されています。
簡易タイプのプロフィールが無い場合、記事を読んだ後にプロフィールを表示するには『ページトップに戻る→メニューを開く→プロフィールを開く』と、3アクション必要になりますが、簡易タイプのプロフィールを設置することで、『記事を読んだ後にそのままスクロールで下がっていけば表示されている』ので手間もかからないし、勝手に目に入ります(笑)
固定ページでプロフィールを作る場合は下の記事を♪

アバターを使ってサイドバーに簡易のプロフィールを設置する場合はこちらの記事を♪

お問い合わせフォームを作る
ブログを作り始めたら、早い段階で『お問い合わせフォーム』も設置します。
(これも、私はグローバルメニューとサイドバーの2か所に設置しました。)
WPではプラグインをインストールして、初心者でも簡単にお問い合わせフォームを作ることが出来ます。
お問い合わせフォームは、ブログに訪れた方が記事を読み、気になった事やさらに詳しく知りたいと思った事柄などを運営者に問い合わせることが出来ますよね。
質問などがありましたら、お気軽に問い合わせてくださいね♪と読者様に優しいサイトにする為にも早めに設置しましょう。
プロフィール同様に、質問フォームも『ブログに訪れた方が利用しやすい』ブログ環境を作るためには欠かせないものです。
グローバールメニュー
プロフィール・お問い合わせフォームの設置場所にもなっているグローバルメニュー。
グローバルメニューはPC環境でブログサイトを表示すると、ヘッダー(ブログ名と画像の箇所)の下に常に表示されています。
グローバルメニューは本で例えれば「目次」です。
自分のブログサイトが表示された際、一番最初に表示される画面内の上部に表示されるので、
グローバルメニューにブログサイト内のコンテンツを表示し、『このブログには、このようなジャンルの記事やコンテンツあります。』とパッと見で大まかなコンテンツ内容を訪問者さんが理解できるようにご案内するものです。
訪問者さんが検索サイトやランキングサイトから自分のブログに飛んできたとします。
特定の記事を読みに来たわけですが、ブログが表示された時点で目に入るグローバルメニューに記事カテゴリーやその他のコンテンツが表示されている事で、『他にもこんなジャンルの記事があるのね!』と知ってもらえます。
これもザックリ?とブログの内容をナビする事で、訪問者さんが利用しやすい環境を作る為には欠かせないツールです。
グローバルメニューは運営者にとっても訪問者さんにとっても、互いにメリットが有ります。一度目にしただけで、ブログ内容が理解できるよう・カテゴリーやコンテンツにすぐに移動できるように設定して表示しましょう。
カテゴリー
ブログに書いた各記事を、その内容ごとに関連づけてカテゴリーを作りグループ分けします。こうする事で、美容ネタ・節約ネタ・育児ネタなどブログ内の記事の整理をし、訪問者さんに解り易く案内することが出来ます。
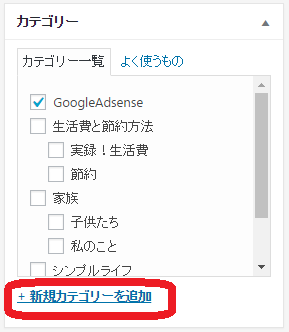
カテゴリーはWPであれば、ダッシュボード→投稿→カテゴリーの順に開くことで簡単に設定可能です。新しく記事を書いたけど、新しいカテゴリーが必要だな、と感じれば記事作成中にその場で新規カテゴリーを追加することも可能です。
画像の赤枠部分をクリックして、新しいカテゴリーを追加できます。

カテゴリーの作り方としては、以下の点を意識すると良いかなと思います。
- 始めて訪問された方にも他にもこんあ記事があるよ!と分かってもらえるように
- 再度訪れた方にも記事の場所がすぐに見つけられるように
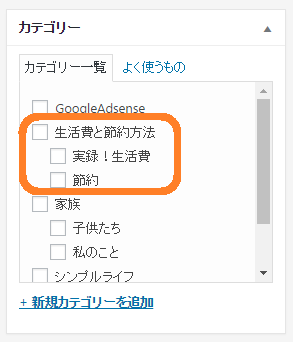
例えば、私のブログでは、大きな分類として『生活費と節約方法』とカテゴリーを作り、その子テーマとして『実録!生活費(実際の支払額)』と『節約方法』と内容別にカテゴリー分けをしています。

その下の『家族』も同じようにカテゴリー内に子テーマを作り分類分けしています。
この『家族カテゴリー』については、ちょっと変えた方が解り易いかな?とも感じているので、考えが纏ったら変更しようと思っています。
カテゴリーの変更方法も決して億劫な作業ではなくとても簡単です。
(そのうち記事にしよう!!)
カテゴリー設定・変更時の注意事項!
カテゴリー分けや変更のしかたはとても簡単ですが、とても大切な注意事項があります。
【 パーマリンク設定について 】
注意事項として、ブログを公開後(記事の公開後)に各記事のカテゴリーを変更する可能性がある場合は、WPで最初に設定(WPをインストールして記事投稿を始める前に)する『パーマリンク設定』の時点で『投稿名のみ』のパーマリンク設定を選んでおいてくださいね。
パーマリンク設定はブログを作る最初の段階で設定するのですが、この設定は『記事固有のURL』をどのように公開するか、と言う部分の設定になります。
例えば、私の記事で『2017年1月のLPガス料金』と言う記事がありますが、この記事のURLは以下のようになっています。
https://sayaka-55happy.com/2017nen-1gatsu-lpgas-ryokin/
色のついた部分が『記事のURL』です。この部分は各記事ごとに異なり、記事投稿時に自分で入力する物です。
パーマリンク設定は『https://sayaka-55happy.com/投稿名/』で設定しています。
【 パーマリンク設定のお勧め設定方法 】
Google公式サイトでは、「シンプルかつ意味のある単語で構成されたURL」が推奨されていて、下のように記載されています。
シンプルなURL構造を維持する
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で(可能な場合は ID ではなく意味のある単語を使用して)URL を構成できるよう、コンテンツを分類します。
Seach Consoleヘルプ「シンプルなURL構造を維持する」より引用。
と言う事で、この文面を読む限りおそらくですが、下の2種類のパーマリンク設定が良さそうだな、と絞られて来ます。
- 『https://sayaka-55happy.com/投稿名/』
- 『https://sayaka-55happy.com/カテゴリー名/投稿名/』
そして、記事の内容かつカテゴリーも理解できるのが『カテゴリー名/投稿名』の方なのですが、ここで注意です!!
最初に戻りますが、『後からカテゴリーを変更する可能性がある場合、パーマリンク設定は投稿名で!』です!!
【なぜ『投稿名』での設定が良いのか】
パーマリンクは「Permanent link」を略したもので、「永久的なリンク」といった意味です。一度決めた記事URLを後から変更してしまうと、公開済みの全ての記事URLを変更する事になり、その結果のデメリットが大きくなってしまいます。
具体的には、
- 変更前の内部リンクが無効になる
- 被リンクやSNSでのシェア数もゼロに
と言う事態が起き、『今までの評価もリセット=SEO効果もリセット』となってしまいます。
『カテゴリー名/投稿名』でパーマリンク設定していると、カテゴリー変更時にパーマリンクにも影響が出るのです。
と言う訳で、パーマリンクを変更することは出来る限り避けたいので、設定は予め『投稿名』での設定にし、後々、カテゴリー変更をしてもパーマリンクに影響が出ない様にした方が良いと思います。
(あくまで個人的意見です!)
パーマリンク設定についてとても解り易いサイト様です。
サイトマップの設置
サイトマップは『ブログ全体の案内』の役割をしています。
そしてサイトマップは2種類あり、下記のように分けられます。
- 訪問者さん向けのHTMLサイトマップ
- 検索エンジン向けのXMLサイトマップ
まずは訪問者さん向けのHTMLサイトマップですが、
各ページへのアクセスが簡単にできるようにする事がアドセンス申請にも必要な項目となっています。忘れずに設置しましょう!
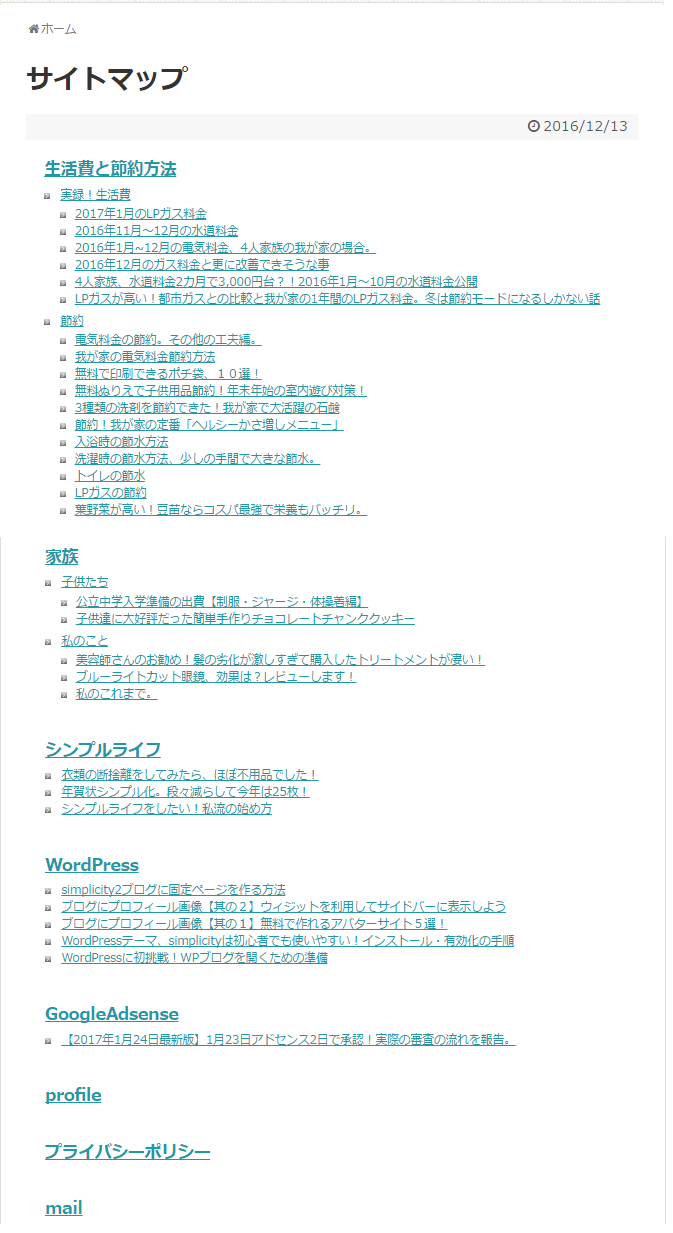
当ブログのサイトマップを開くと、このようにブログ内の全てのコンテンツが表示されます。
このサイトマップは「PS Auto Sitemap」というプラグインを利用して表示しています。

sitemapの作り方は、以下の順で行います。すぐにできますよ。
- サイトマップ用の固定ページを作成する
- 「PS Auto Sitemap」をインストール
- 「PS Auto Sitemap」の設定
ちなみに「PS Auto Sitemap」は計14種類のスタイルを選ぶことができます。
何種類か試してみて、一番見やすいスタイルにしましょう。
HTMLサイトマップ作製時に参考にさせて頂いたサイト様。
検索エンジン向けのXMLサイトマップですが、
こちらは「Google XML Sitemaps」と言うプラグインを使い「Google Search Console」へ全てのWebページの内容をGoogleに通知して、クロールの効率を上げる役割をします。
このサイトマップを送信するためには、サーチコンソールへの登録が済んでいないといけません。WPをインストールし各設定が済んだら、早々にサーチコンソールへの登録をお勧めします。
「Google XML Sitemaps」の設定で参考にさせていただきました。
プライバシーポリシーの設置
アドセンス申請をするならば、サイトへのプライバシーポリシーの設置をしましょう。
あ、でも私は合格してから設置しました(^_^;)私のように合格してから急いで設置する場合は、必ず広告の設定前に設置しましょう。
と言うのも、アドセンスヘルプページには必須コンテンツとして『プライバシーポリシーの設置』について記載されているのです。
プライバシー ポリシーには次の情報を記載する必要があります。
- Google などの第三者配信事業者が Cookie を使用して、ユーザーがそのウェブサイトや他のウェブサイトに過去にアクセスした際の情報に基づいて広告を配信すること。
- Google が広告 Cookie を使用することにより、ユーザーがそのサイトや他のサイトにアクセスした際の情報に基づいて、Google やそのパートナーが適切な広告をユーザーに表示できること。
- ユーザーは、広告設定でパーソナライズ広告を無効にできること(または、www.aboutads.info にアクセスすれば、パーソナライズ広告に使われる第三者配信事業者の Cookie を無効にできること)。
第三者配信による広告掲載を無効にしていない場合、広告の配信時に第三者配信事業者や広告ネットワークの Cookie が使用される可能性があります。その点についても、次の方法でサイトのプライバシー ポリシーに明示してください。
- 第三者配信事業者や広告ネットワークの配信する広告がサイトに掲載されることを明記します。
- 対象となる第三者配信事業者や広告ネットワークの適切なウェブサイトへのリンクを掲載します。
- これらのウェブサイトにアクセスすれば、パーソナライズド広告の掲載で使用される Cookie を無効にできることをユーザーに明示します(配信事業者や広告ネットワークがこの機能を提供している場合)。または、www.aboutads.info にアクセスすれば、第三者配信事業者がパーソナライズド広告の掲載で使用する Cookie を無効にできることを知らせます。
なので必ず設置しましょう!
プライバシーポリシーには、サイトでのcookieの使用して情報収集をしています、その情報を元に広告を配信、広告を無効にできる手段があります。など記載する必要があります。
ちょっと難しいので検索したら、『プライバシーポリシーの文面、コピペOKですよ!』と言う有難いサイト様を発見しました。でも丸写しではなく、かなり参考にさせていただきました。
なので当ブログのプライバシーポリシーも、同じように真似して頂いてOKです。
ぎゃー、なんだかすごく長々と書いてしまいましたが、内容大丈夫でしょうか??
最後まで読んでくださった方が居たら、まことにありがとうございます。
拙い説明でごめんなさい(・_・;)
でも、次回もめげずに更新します(笑)
次回もアドセンス申請についてになります。