sayakaです。
このブログでは、wordpressのテーマ『simplicity』で書いています。
simplicityは初心者でも簡単に、自分好みにカスタマイズできるように作られた有難いテーマです。今回はWPのテーマをsimplicityに決め、実際に使用してみての感想を書いていこうと思います。
このブログのテーマはsimplicity2です。
レンタルサーバーからWPの自動インストール、各設定が済んだら、いよいよ自分の好みのテーマをWPにインストールします。
サーバーからWPインストール&各設定作業については、初心者の私ではとても説明できないので、契約したレンタルサーバー名で検索をかけてみてください。画像と共に手順毎の説明をして下さるサイト様が見付かります(^_-)
さて、いざテーマを決める時に、どんなテーマ(無料ブログで言う、テンプレートやスキンというやつです)が良いんだろう?と思いますよね。元々、WPにはいくつかのテーマがインストールされていますが、日本語翻訳されていないものが多く、初心者には使いづらいです。(超初心者の私にはとても使いこなせない!)
そして、テーマは無料のものと有料のものがあります。ガッツリとアフィリエイトをする方で無ければ、無料の物でもいいと思います。WPに慣れるまでは無料のテーマで、と言うようにしても良いかと思います。
無料のテーマでとても使いやすい、初心者でも大丈夫、でも機能もしっかり充実!と言うテーマが有ったらどうします??使ってみたいですよね(^_^)
simplicity2は無料なのに、アドセンス広告の設置も超簡単に出来るように作られていたり、各項目のチェックを付けたり外したりするだけで、簡単にブログのイメージを変化させることが出来ますよ。
どんなテーマなら使いやすいのか検索をかけてみました。
WPブログを作るために、「一体どんなテーマがあるのだろう?」「初心者にも使えるテーマはどんなものだろう??」と思ったので色々と検索をかけてみました。
すると、シンプルで初心者にも無理なく使用できると紹介されていたのがsimplicityでした。simplicityの使用者の皆さんが書いているのは「初心者でも簡単にカスタイズ可能なテーマ」と言う共通した内容でした。それだけ多くの方が機能の素晴らしさを実感していると言う事です。
simplicityに決めた理由と感想
試しにsimplicity2をアップロードしてみたら、先輩ブロガーの皆さんが記事にしていた通りに『本当に初心者でも簡単に自分好みにカスタマイズ出来た!』からです。
カスタマイズがしやすい=自分好みのブログに仕上がるのも早いと思ったのでsimplicityに決めました!そして実際に、私にも理解しやすく各所のカスタマイズが出来ました!
製作者のわいひら様、本当に凄いです!有難いです!!
simplicityの凄い所は、製作者のわいひら様のブログでも、実に細かく各設定の説明やその他の情報が記事にされています。(simplicityと相性のいいプラグイン、相性の悪いプラグインなども記載されています)迷ったり情報が欲しくなったら見に行くと、疑問の解決策が見つかります。こういったサポート面も初心者にとってはとても有難いんです。
わいひら様公式ページ
そして、利用者も沢山いらっしゃるので、わいひら様の公式サイト以外でもカスタマイズに関するお手本記事を沢山見ることが出来ます!私も色々なブログ様をお手本にさせていただき、カスタマイズを進めて来ました。まだカスタマイズしたい部分があるので、これから少しずつ進めて行きたいと思っています。
例えば、この部分をカスタマイズしたいな~となったら、「simplicity カスタマイズ ○○○」と検索をかけてみましょう。幾つもの答えが見つかります!
製作者様や大勢のユーザの方々が、設定やカスタマイズの仕方を記事にしてくれているので、お手本が沢山あるから、初心者でも行き詰らずにカスタマイズできます(*^^)v
沢山のお手本のおかげで、超初心者の私でも、「タグ」「文字色」「背景」「フッター色」「リンク色」「サムネイル画像」など、他にも細々とカスタマイズが出来ました~!!
「simplicity2」を使ってみよう!インストールと有効化
まず、simplicityをわいひら様の公式ページからPCへダウンロードします。
この時、「simplicity2」と「simplicity2子テーマ」の二つをダウンロードしてくださいね。細かなカスタマイズは「子テーマ」を使って行うので重要です。
- 「simplicity2」と「simplicity2子テーマ」それぞれのバーナーをクリックして、圧縮されたままのデータをPC内ファイルに保存してください。
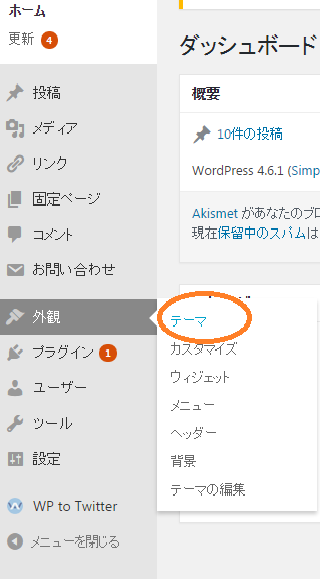
- 保存できたら、今度はWPのダッシュボード→「外観」→「テーマ」を開きます。

- 「テーマ」をクリックすると下のような画面が出るので、「新規追加」をクリック。

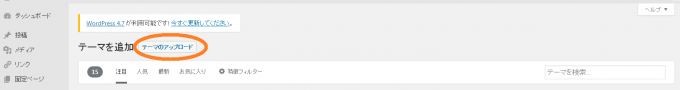
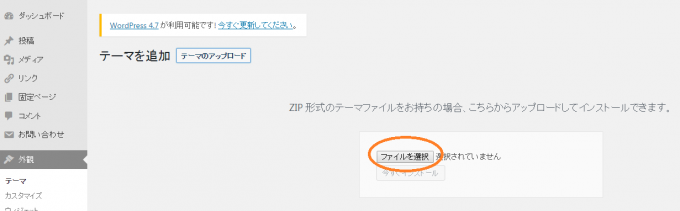
- 「新規追加」をクリックすると下の画面に変わります。次は「テーマのアップロード」をクリックします。

- 「ファイルを選択」をクリックして、(1)でPC内にダウンロードした圧縮されたデータをそのままアップロードします。「simplicity2(親テーマ)」と「simplicity2子テーマ」をそれぞれアップロードしてください。
(PC内のデータは削除せずに、もしもの時用にそのまま残しておきましょう)
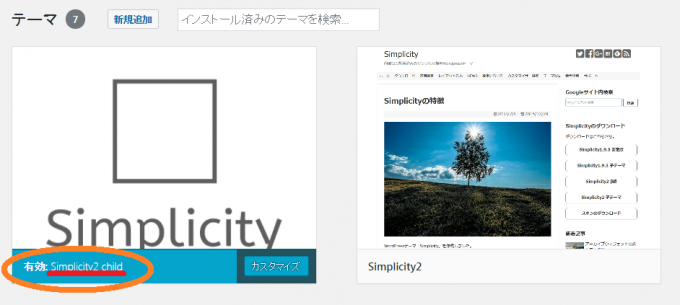
- 親テーマと子テーマが、WPテーマ画面に追加されましたか?
2つとも並んで表示されるので、必ず「子テーマ」を有効化してください。
これでsimplicity2がテーマに設定されました!お疲れ様でした(^_^)
今の状態は、とってもシンプルなデフォルトの状態です。
simplicityではダッシュボードの「外観」→「カスタマイズ」から簡単に背景色やリンク、タイトルのカラーを変えたり、トップ画像を入れたり出来ますよ。少しづつカスタマイズして自分好みのブログを作っていきましょう♪
段々とカスタマイズを進めて自分の好みに近づいてくると、とても楽しいし愛着も湧いてきます。私もまだまだカスタマイズして行きたい部分があって、色々と考えている最中です。それがまた楽しかったりします(*^^)v