sayakです。
今回はsimplicityブログに「固定ページ」を作る方法をご紹介します。
これまでのカスタマイズ記事はこちらです↓


固定ページは何に使う?
固定ページとは、記事のカテゴリに属さずに、単体で固定表示させるページになります。
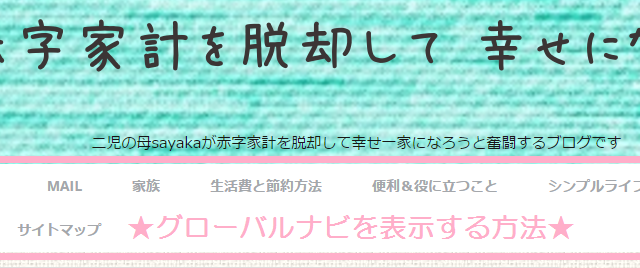
運営者の「詳しいプロフィール」や「ブログについての説明」「サイトマップ」などを、固定ページとして作り、グローバルメニュー内に常に固定表示しておくと、このブログの運営者ってどんな人なんだろう?と思た読者さんがいつでも読むことが出来ます。
同じようにメールフォームも固定ページで作り、グローバルメニューに常に表示しておく方が、読者さんに親切ですよね。質問したいけど、え~っと、どこから?って事にならないし、解り易く案内できます。
ブログを作ったら記事を書く前に、ブログの骨組みの一つとして『詳細なプロフィール』と『メールフォーム』を固定ページで作成してグローバルメニューに表示させておきましょう。
固定ページの作成
私の場合は、サイドバーにも簡単なプロフィールを表示していますが、更に詳しいプロフィールを固定ページで作成し、グローバルメニュー内に表示しています。メールフォームも表示しています。
パソコン画面であれば、どの記事に飛んでもグローバルメニューは表示されていますから、いつでも詳しいプロフィールやメールフォームを開くことが出来るようになっています。
ここでは、プロフィールページを固定ページとして作成する手順をのせていきます。
タイトルと本文の作成
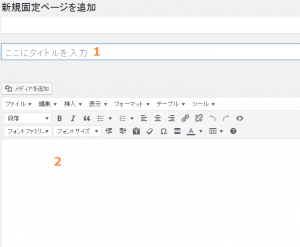
ダッシュボードの「固定ページ」→「新規追加」をクリックします。
1の部分にタイトルを入力し、2の部分に文章を入力します。

パーマリンクの入力
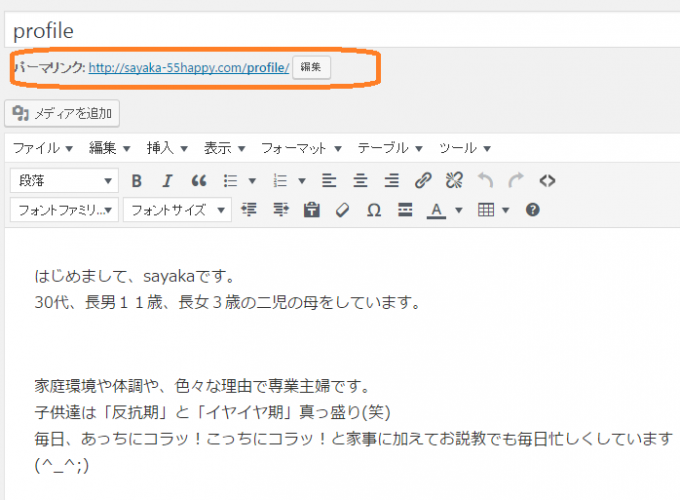
入力ができたら、パーマリンク内のスラッグの設定をしましょう。スラッグはURLのドメイン以下の部分です。
固定ページでは、パーマリンク設定と関係なくスラッグを指定します。
ここではプロフィールの固定ページなので『profile』と入力しました。
https://sayaka-55happy.com/profile/
必ず半角英数字でスラッグを指定しましょう。

アイキャッチ画像の設定
ページの上部に画像を乗せたい場合は、アイキャッチ画像の設定をします。
画面右下の「アイキャッチ画像を設定」をクリックし、「ファイルをアップロード」→「ファイル選択」→「アイキャッチ画像を設定」で指定します。

このままでは表示できないので、公開前にダッシュボードの「外観」→「カスタマイズ」→「レイアウト(投稿・固定ページ)」の順にクリックし、『本文先頭にアイキャッチ画像を表示』にチェックを入れます。

記事ごとに画像設定するほか、「カスタマイズ」→「画像」へ進み、『アイキャッチを自動設定』にチェックを入れると、記事内の最初に出てくる画像を自動的にアイキャッチとして表示出来るようになります。

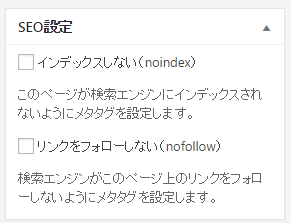
index設定
index設定では、そのページを「検索エンジンでの検索結果に表示させるか、ページをクロールしてもらうか」の設定ができます。
私もどうするべきなのか解らず、検索してみたところ「基本的に固定ページはnoindex」という説明ばかりでした。その為、『indexしない』にチェックを入れています。

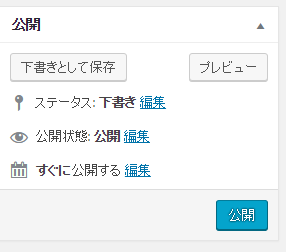
公開・保存
固定ページ作成画面の右上の方に公開の設定項目があります。固定・投稿ページ共に共通している項目です。
記事を書き終え、ここまでの各設定を済ませたら公開・予約公開・下書き保存の選択をします。
- 下書きとして保存=下書きとしてしたい場合
- ステータス=下書き・レビュー待ち
- 公開状態=
- すぐに公開する=すぐに公開・予約投稿
と言うように青字の『編集』を開き、各設定が出来るようになっています。

公開する前に、『下書きとして保存』→『プレビュー』で公開状態の画面を確認できます。プレビューを確認してから公開しましよう。
これで固定ページの作成は完了です。お疲れ様でした(^_^)